This Item Ships For Free!
React element command 2016 top
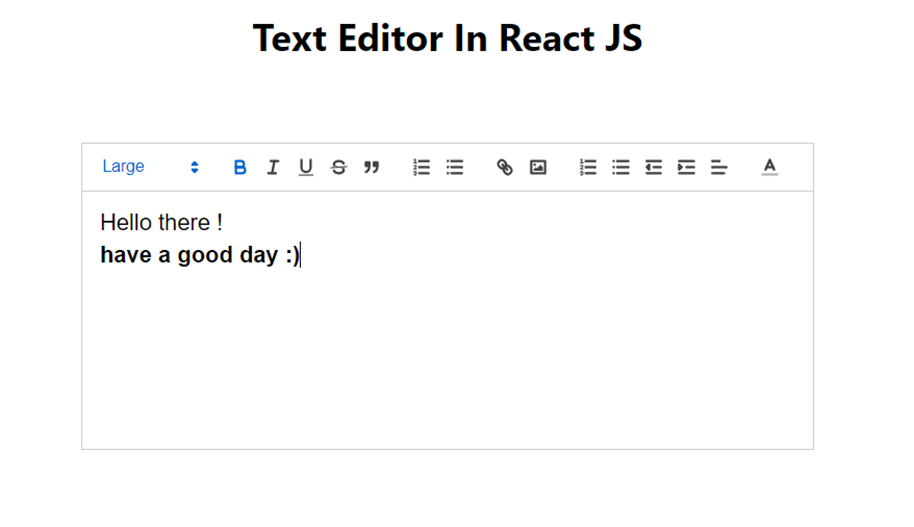
React element command 2016 top, How to Build a Text Editor in React JS by Aalam Info Solutions top
4.84
React element command 2016 top
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
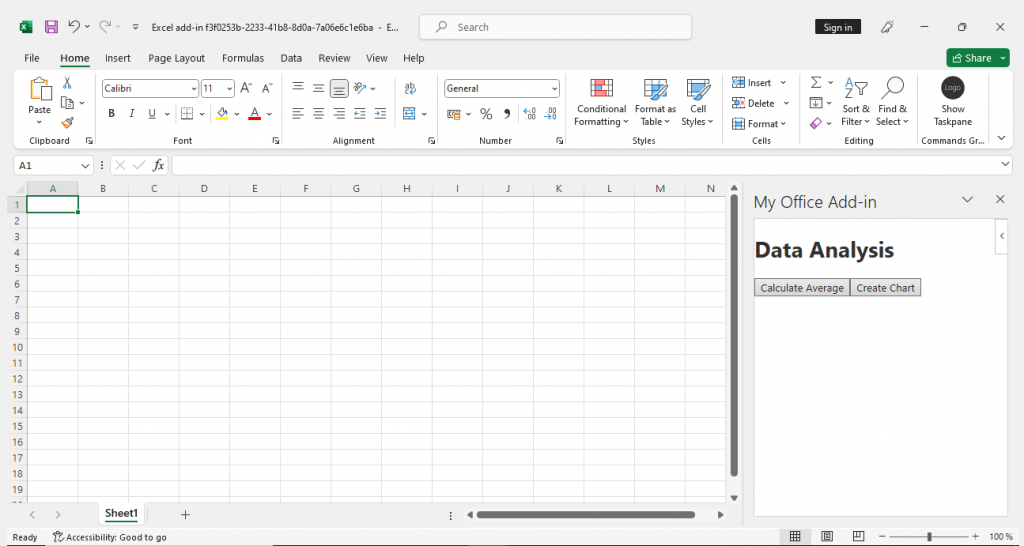
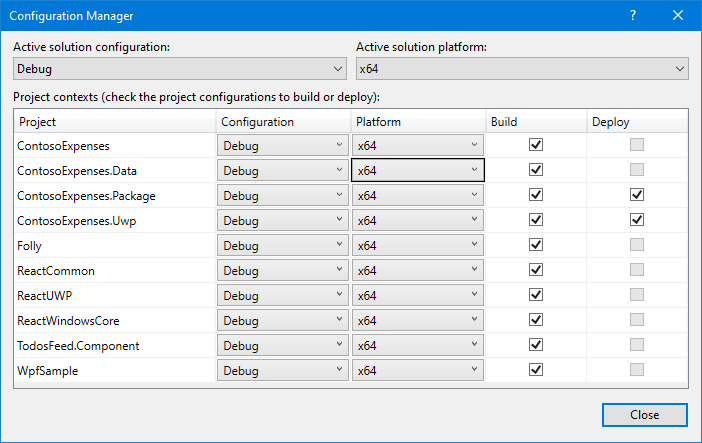
How to Check React Version React Latest Version top, SharePoint Framework CRUD operations using React JS Nanddeep top, Rendering Elements React top, A few ways to approach Cypress Component Testing with React top, Getting started with React Native for Windows Microsoft top, 5 Popular Automation Tools Used to Test React Native Apps top, Excel Add In Development Using React XB Software top, React enlightenment PDF top, How to Convert a Component Design into an MUI React Code PDF top, How to Build a Text Editor in React JS by Aalam Info Solutions top, reactjs React.js Keyboard navigation Stack Overflow top, Build a Peer to Peer File Sharing Component in React PeerJS top, Building a Sales Dashboard in React JS using FusionCharts top, Create a model driven app field component in Microsoft Dataverse top, Using Web Components in a React Application top, Using a React 16 Portal to do something cool by David Gilbertson top, Expanding and Collapsing Elements in React Native Modus Create top, WYSIWYG editing in React with Draft.js top, Create Responsive React Components with React Textfit SitePoint top, How to Implement Infinite Scrolling in React by Making a Custom Hook top, Designing a Seamless User Experience with Splunk React UI top, GitHub react pdf viewer react pdf viewer A React component to top, How to Render Components Outside the Main ReactJS App Rapid7 Blog top, How to Create a Dark Mode Component in React DEV Community top, Using a React 16 Portal to do something cool by David Gilbertson top, Use Office UI Fabric React components in your SharePoint client top, Testing React Number Format Component Example Better world by top, I asked ChatGPT AI to write React and JavaScript code I was top, Testing React Number Format Component Example Better world by top, javascript React Native how to inspect the UI elements top, React.createElement React with Symfony SymfonyCasts top, Building an Animated and Accessible Command Menu in React DEV top, Understanding React elements and JSX DEV Community top, Access React Components From Cypress E2E Tests Better world by top, JSX Element React Node React Element DEV Community top, Product Info: React element command 2016 top.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7401915