This Item Ships For Free!
Div p top
Div p top, CSS Combinators with Examples Dot Net Tutorials top
4.7
Div p top
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
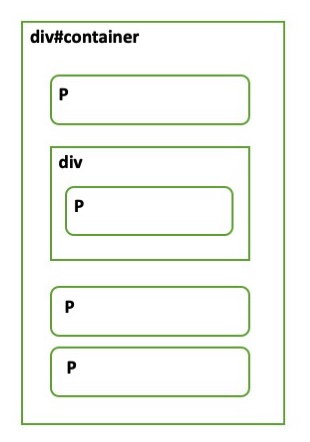
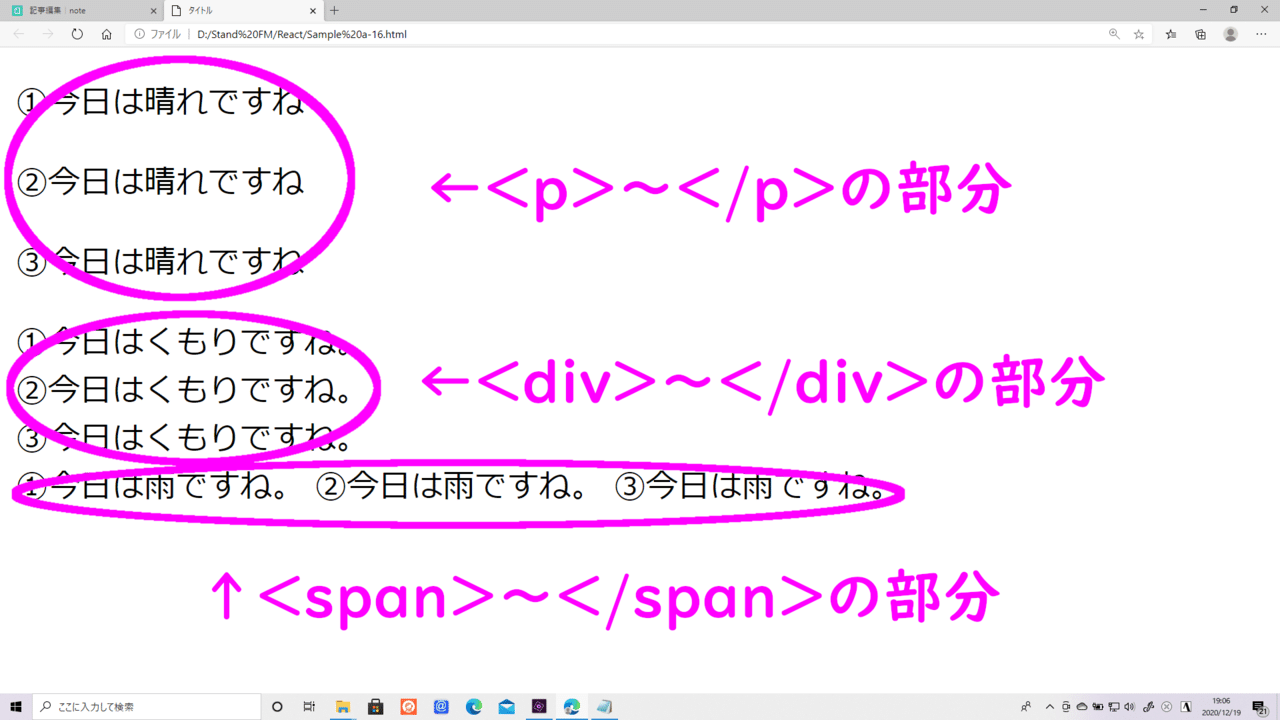
Dev Diaries CSS Symbol Selectors top, Basics of Div Tags HTML Tutorials top, div span top, What is the point of nesting the p element in a div element top, Your new p element should have the text Total Fat 8g 10 HTML top, JavaScript p div span top, Diesel S Gir Div P Pacth Logo White Sweater top, 7 Alternatives to the div HTML Tag by Zac Heisey Medium top, Understand and symbols in CSS Selector TechBrij top, CSS Combinators with Examples Dot Net Tutorials top, Flexbox and different behaviors between p and div tags r Frontend top, Advanced Selectors in CSS GeeksforGeeks top, DIV Wrappers HTML CSS SitePoint Forums Web Development top, Basics of Div Tags HTML Tutorials top, 35 CSS Selectors to remember top, CSS Selectors part 1 DEV Community top, HTML element not being referenced Database Bubble Forum top, Flexbox and different behaviors between p and div tags r Frontend top, Help understanding space occupied by positioned page block top, Help understanding space occupied by positioned page block top, What is the difference between a p tag and a div tag Quora top, 35 CSS Selectors to remember top, div and p elements seem to do the same thing what are the top, html paragraph tag not closed Stack Overflow top, html Why can t I nest div inside p Stack Overflow top, Different CSS selectors combinations cheat sheet Css tutorial top, Which one is better in HTML for websites div or p Why Quora top, 35 CSS Selectors to remember top, Child and Sibling Selectors CSS Tricks CSS Tricks top, javascript How can I remove these specific tags top, div and p elements seem to do the same thing what are the top, What does div p do in CSS Quora top, Understanding CSS Combinators Guilherme Natal de Mello A top, Understand and symbols in CSS Selector TechBrij top, Understanding use of the and symbols in CSS selectors by top, Product Info: Div p top.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7491915